Misschien heb je het wel eens meegemaakt: je stuurt een berichtje naar een Facebookpagina en krijgt vrijwel direct een automatisch bericht terug. Soms staan er zelfs allerlei knoppen waarmee je diverse soorten informatie kunt krijgen. Hoe dat werkt? Met een zogeheten chatbot! Ook jij kan er een maken voor de pagina van je webshop. Waarom dat handig is en hoe je dat doet lees je in dit artikel.
Een chatbot voor je Facebookpagina is erg handig. Het helpt de werkdruk op je klantenservice te verlichten, dus hou je meer tijd over voor andere werkzaamheden. Je kunt (potentiële) klanten namelijk informatie geven zonder dat je er zelf per se tijd in steekt op dat moment. Er is een groot aanbod van betaalde en gratis tools waarmee je een chatbot kunt maken. In dit voorbeeld maken we gebruik van Chatfuel, een van de meest bekende gratis chatbots.
Aanmelden op Chatfuel kan alleen met je Facebook-account. Op die manier kun je namelijk je pagina koppelen met de chatbot.
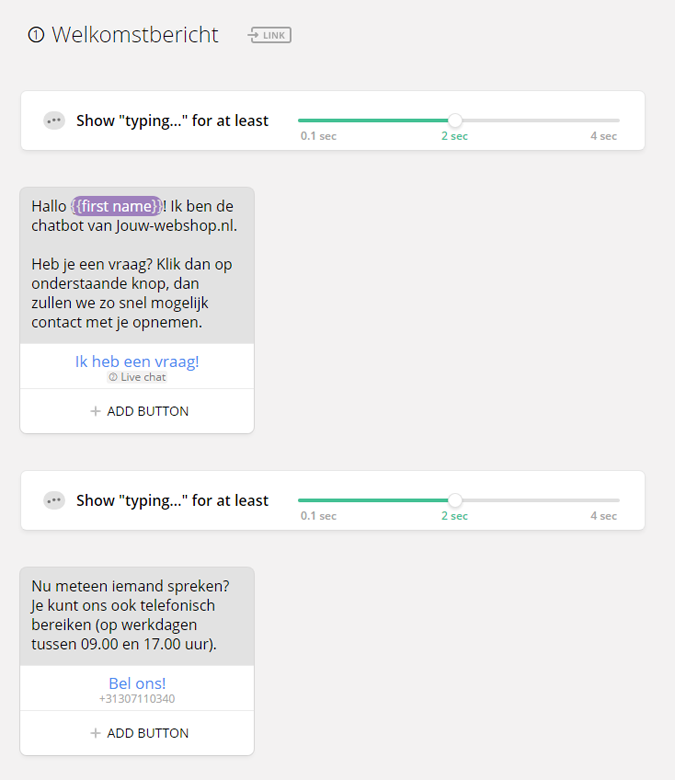
Zodra je een account hebt gemaakt gaan we een bericht opstellen dat automatisch wordt verstuurd als mensen contact met je opnemen via je pagina. Dit doe je door in het menu op Build te klikken en Welcome Message te selecteren. Ons welkomstbericht is als volgt opgebouwd:

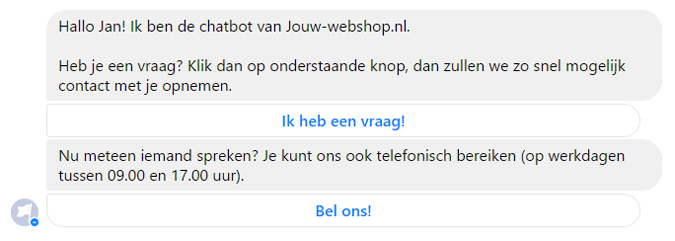
Zodra je alle instellingen hebt gedaan, is het goed om te testen of alles werkt. Dit kun je doen door rechtsboven op de knop ‘Test this chatbot’ te klikken. Vervolgens wordt in Facebook of op Messenger.com een chatscherm met jouw pagina geopend en zie je hoe het welkomstbericht eruit ziet.

Een welkomstbericht zoals deze is nog maar 1 van de talloze mogelijkheden. Hier een kleine greep uit de functies:
- Automatische antwoorden op bepaalde woorden en zinnen;
- Overzicht van de productcategorieën en producten in je webshop tonen;
- Allerlei plug-ins waarmee je bijvoorbeeld verschillende social media kunt koppelen en locaties en video’s delen.
- Ingeplande berichten sturen naar iedereen die contact met je heeft opgenomen, handig voor promotie van een nieuw product!
Kom je er niet helemaal uit? Je vindt hier meer informatie over het gebruik van Chatfuel.