Wij krijgen regelmatig vragen over de carrousel. Sommige klanten vinden het lastig een passende afbeelding als slide toe te voegen. De webshop beschikt echter over een hele handige toepassing waarmee je in een handomdraai een schitterende slide maakt. Onderstaand leggen we uit hoe je in 5 stappen (en ongeveer vijf minuten) een afbeelding als slide aan de carrousel toevoegt.
Helaas mag je niet zomaar iedere afbeelding die je op internet vindt gebruiken voor je webshop. Afbeeldingen zijn nu eenmaal auteursrechtelijk beschermd en daarom heb je in principe toestemming nodig van de eigenaar van de foto. Gelukkig zijn er een aantal sites waarop je gratis te gebruiken afbeeldingen kunt vinden. Zo kun je op Unsplash en StockSnap.io hele grote afbeeldingen vinden. Deze zijn zeer bruikbaar voor de carrousel. Op FreeImages.com vind je eveneens heel veel rechtenvrije foto's. De kwaliteit van de afbeeldingen is wisselend maar als je even zoekt kun je zeker een geschikte afbeeleding vinden.
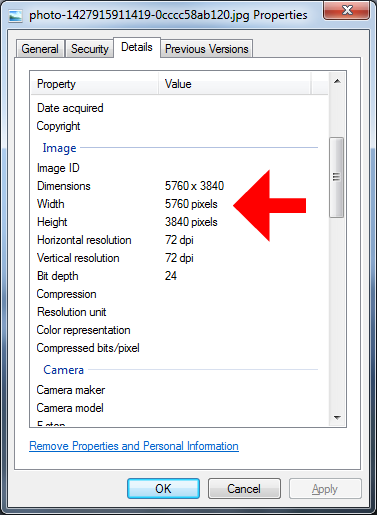
Bij het kiezen van de juiste foto is het raadzaam het formaat in de gaten te houden. Dit wordt doorgaans vermeld bij de afbeelding. Je kunt het ook controleren door de afbeelding te downloaden. Klik vervolgens met de rechtermuisknop op het bestand en kies ‘Eigenschappen’. In het scherm dat nu verschijnt vind je de afmetingen (zie onderstaande afbeelding). Voor een schermvullende slide in de carrousel moet de afbeelding minimaal 1920 pixels breed zijn.

In dit voorbeeld gaan we een leuke sfeerfoto voor de winter plaatsen. Daarvoor heb ik op Unsplash een leuke afbeelding gekozen en gedownload. Deze heb ik gevonden door simpelweg op 'snow' te zoeken.

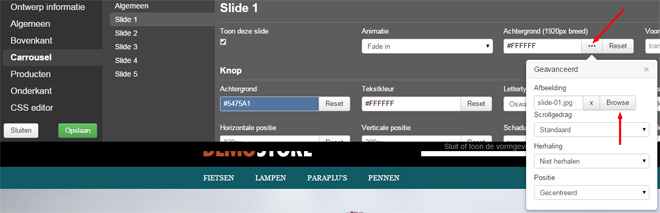
Login op je webshop en ga naar Ontwerp aanpassen > Bewerk huidig ontwerp. Het ontwerpmenu wordt geopend. Ga naar Carrousel en kies de slide waarin je de afbeelding wilt plaatsen, bijvoorbeeld Slide 1. We gaan de afbeelding plaatsen in de achtergrond van de slide. Klik dus onder het kopje Achtergrond op de knop met de drie puntjes. In het menuutje dat nu verschijnt klik je op Browse.

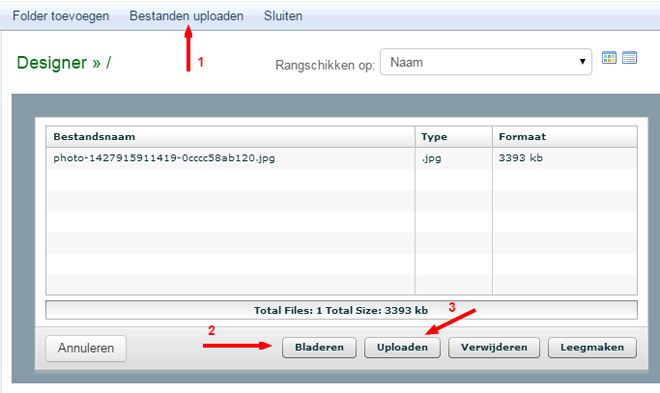
Onderin het scherm wordt nu de file manager geopend. Upload de afbeelding door op Bestanden uploaden te kiezen en vervolgens op Bladeren. Kies de afbeelding op je computer en klik op Uploaden. De afbeelding wordt geüpload naar de webshop.

De afbeelding die we hebben gekozen is veel te breed en te hoog voor de carrousel. Deze moeten we dus passend maken door het gewenste deel van de foto uit te snijden. Je webshop beschikt over ingebouwde beeldbewerkingsoftware, Pixlr, waarmee je dit heel eenvoudig kunt doen. Wanneer de foto is geüpload, zoals uitgelegd bij de vorige stap, klik je op de afbeelding en vervolgens rechtsonder in het scherm op Afbeelding bewerken. De afbeelding wordt nu geopend in Pixlr. Dit kan, afhankelijk van de grootte van de foto, even duren. Zodra het is voltooid kunnen we de foto gaan bewerken. In eerste instantie moeten we de afbeelding passend maken qua breedte.
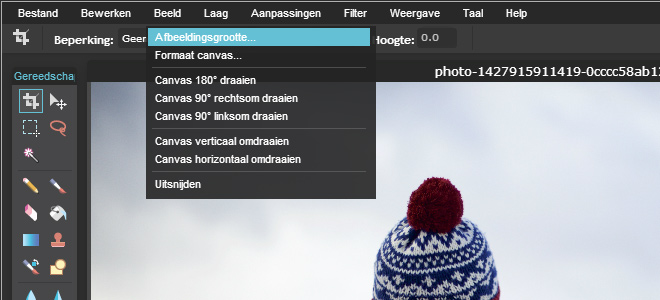
Klik op Beeld linksboven in Pixlr. Kies vervolgens Afbeeldingsgrootte.

Onze afbeelding is 4000 pixels breed en dat is veel te breed dus we passen de breedte aan naar 1920 pixels, zoals in onderstaande afbeelding. Let erop dat de optie ‘Beperk verhoudingen’ is aangevinkt anders wordt de afbeelding alleen versmald met een gek resultaat als gevolg. Klik op OK en het formaat van de afbeelding wordt aangepast.

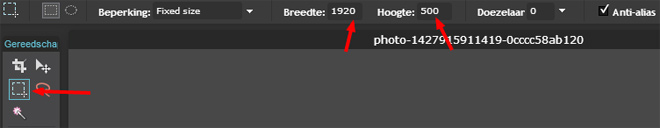
Nu is de afbeelding nog te hoog. Standaard is de hoogte van de carrousel ingesteld op 500 pixels en voor het gemak gaan we in dit voorbeeld uit van deze hoogte. De hoogte van de carrousel kan overigens worden aangepast onder het kopje ‘Algemeen’ in het ontwerpmenu (Carrousel > Algemeen). In Pixlr heb je aan de rechterkant allerlei instrumentjes. Klik op het vierkantje met de stippellijntjes, het zogenaamde ‘Selectiekader gereedschap’. Bovenin het scherm kun je nu de opties voor deze tool instellen. Kies achter Beperking de optie 'Fixed size' en vul in de veldjes ernaast achter Breedte de waarde ‘1920’ in en achter Hoogte de waarde ‘500’.

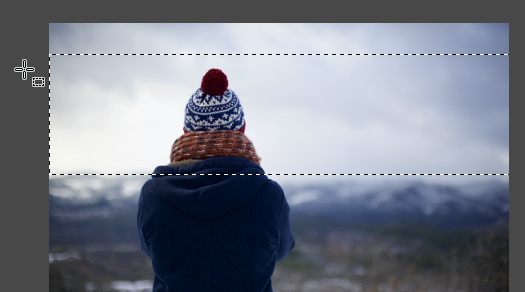
Klik vervolgens op de afbeelding. Er verschijnt nu een gestippeld kader. Het is lastig om deze precies te verplaatsen dus je kunt het beste kader plaatsen door rechts naast de afbeelding te klikken, zoals in onderstaand voorbeeld. Wil je het kader omhoog verschuiven dan klik je eenvoudigweg iets hoger.

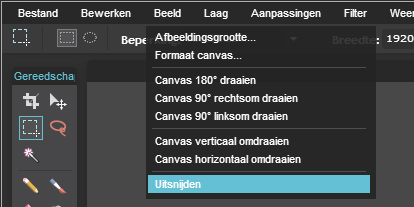
Als je het gewenste deel van de afbeelding in het kader ziet klik je weer op Beeld en kies je Uitsnijden. Het gedeelte van de afbeelding dat buiten het gestippelde kader valt wordt verwijderd.

Klik nu op Bestand en Bewaren en in het volgende scherm op OK. Pixlr wordt gesloten en de uitgesneden afbeelding verschijnt in de file manager.
Omdat een browser afbeeldingen opslaat in een lokale opslag is het verstandig de afbeelding te hernoemen voor je verder gaat. Om dit te doen klik je de uitgesneden afbeelding aan en vervolgens rechtsonder op Hernoemen. Voer een nieuwe naam in, bijvoorbeeld ‘winter.jpg’ en klik op Ok. (let erop dat de letters achter de punt (bijvoorbeeld .jpg of .png) in de bestandsnaam ongewijzigd blijven). Klik vervolgens weer op de afbeelding en vervolgens rechtsonder op Selecteer bestand.
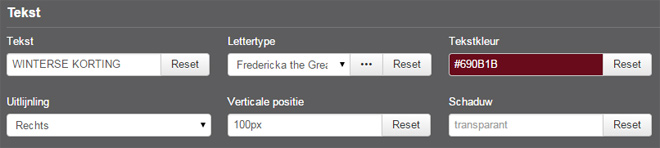
De afbeelding is nu geplaatst in de achtergrond. Om het af te maken moeten we er natuurlijk ook nog een tekst en een knop overheen plaatsen. In de slide, onder het kopje Tekst kun je nu een tekst invoeren en opmaken.In dit voorbeeld heb ik gekozen voor de tekst ‘WINTERSE KORTING’ in het lettertype ‘Fredericka the Great’, grootte 65px (klik op de knop met de drie puntjes bij het letterype om o.a. de grootte en dikte van het lettertype in te stellen), tekstkleur #690B1B, uitlijning rechts en een verticale positie van 100 pixels vanaf de bovenzijde.

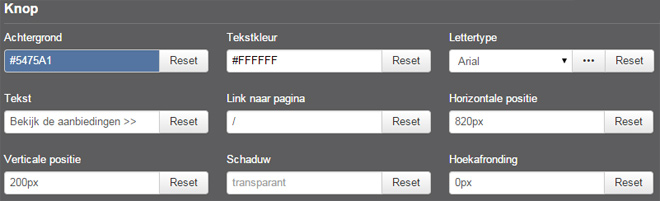
Voor de knop heb ik gekozen voor de tekst ‘Bekijk de aanbiedingen >>’ in lettertype ‘Oswald, lettergrootte 24px, achtergrondkleur #5475A1, horizontale positie 820px en verticale positie 200px. Speel vooral met de verschillende instellingen om er iets moois van te maken.

Tot slot is het verstandig om een link toe te voegen aan de knop zodat klanten daadwerkelijk kunnen doorklikken naar de aanbiedingen of de producten die je aanprijst in de slide. Om dit te doen ga je eerst aan de voorkant van je webshop naar de pagina waarnaar je wilt linken. Zodra je daar bent klik je in de adresbalk. op het adres van de pagina zodat deze wordt geselecteerd, zoals in onderstaande afbeelding:
![]()
Druk vervolgens tegelijk op de knoppen CTRL en de letter C om het adres te kopiëren. Vervolgens ga je weer in de beheeromgeving van de shop naar de betreffende slide. Klik in het veldje onder het kopje Link naar pagina en druk tegelijkertijd op de knop CTRL en de letter V. Het adres wordt in het veld geplakt. Omdat het een interne link betreft kun je het begin van de domeinnaam verwijderen en alleen het gedeelte van de eerste slash (/) laten staan, zoals in onderstaand voorbeeld:

Sla de slide op en test de link door aan de voorkant van de shop op de knop te klikken. Zo maak je in vijf vrij eenvoudige stappen een mooie slide voor je webshop.