Kleur = emotie. Welk gevoel wil je dat de bezoekers van jouw webshop krijgen? Jouw kleurkeuze kan net de doorslaggevende factor zijn voor het succes van je webwinkel. In dit artikel lees je alles over de psychologie van kleuren en kom je erachter hoe je het kleurenwiel en kleurenschema’s gebruikt om tot de juiste kleuren voor je website te komen!
De felrode huisstijl van Coca-Cola, het luchtblauwe logo van KLM en de regenboogkleuren van Google. Het is geen toeval dat deze grote merken juist deze kleuren hebben uitgekozen. Uit allerlei wetenschappelijke en psychologische onderzoeken blijkt namelijk dat je met kleur heel goed mensen kunt beïnvloeden en inspelen op hun emoties.
Je hebt zelf vast ook wel eens gemerkt dat een kleur bepaalde gevoelens en associaties bij je oproept. Bedenk daarom goed welke kleur(en) aantrekkelijk zijn voor je doelgroep en voor jezelf. Kies een van deze kleuren uit als je basiskleur en ga van daaruit bezig om een kleurenschema te maken voor jouw website.
Uiteraard kun je ook meerdere emoties aanspreken door twee kleuren te combineren. Coolblue doet dat bijvoorbeeld met blauw en oranje. Het blauw voert de boventoon, waarmee ze zoals gezegd vertrouwen proberen te wekken, terwijl het oranje past bij de vrolijke, informele en positieve toon waarmee ze hun klanten willen bereiken.
Maar hoe weet je of twee (of meerdere) kleuren met elkaar te combineren zijn? Je wilt natuurlijk niet dat de kleuren in je webshop met elkaar vloeken. Hoewel je er geen ingewikkelde formules op los hoeft te laten, zijn er wel een aantal mogelijke manieren om kleuren te combineren waarvan bewezen is dat deze goed werken.

Voor het zoeken naar kleuren die goed bij elkaar passen is het kleurenwiel een ideaal hulpmiddel. Een kleurenwiel is een cirkel met daarop alle kleuren die je krijgt als je de drie primaire kleuren (rood, geel en blauw) met elkaar mixt. Door de volgorde van de kleuren loopt elke kleur mooi in elkaar over en ontstaat er dus een cirkel.
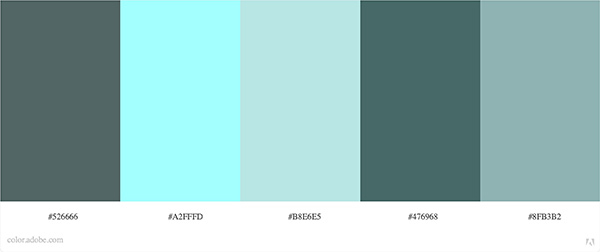
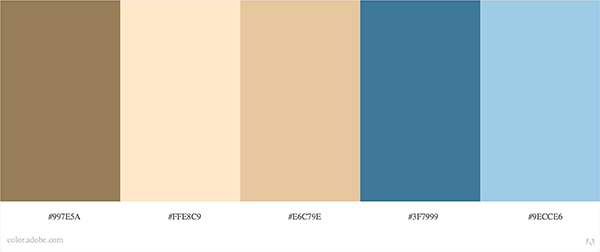
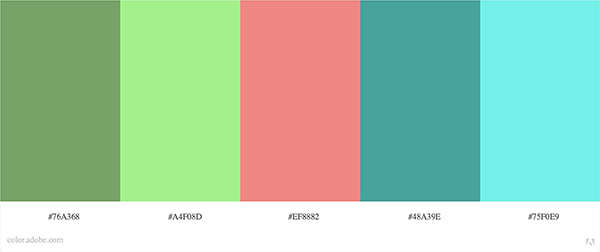
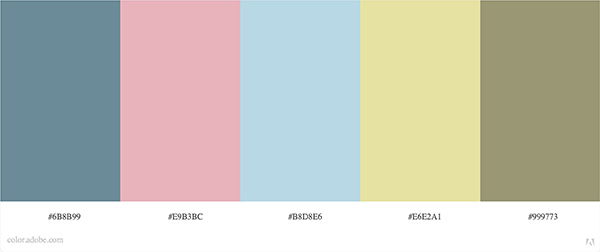
Door de volgorde van de kleuren en de posities ten opzichte van elkaar, is het mogelijk om door middel van kleurenschema’s een pallet samen te stellen. Hieronder vind je een aantal soorten schema’s en een voorbeeld van een pallet dat daarbij hoort.





Er zijn behalve bovenstaande kleurenschema’s nog meerdere schema’s, maar dit zijn de meest gebruikte. Er zijn talloze websites waarop je door middel van de kleurencirkel en -schema’s een palet kan samenstellen. De bekendste is ongetwijfeld Adobe Color (wat we ook hebben gebruikt voor de voorbeelden hierboven). Daarop vind je ook kleurenpaletten die door anderen zijn samengesteld. Handig als je zelf even geen inspiratie hebt!
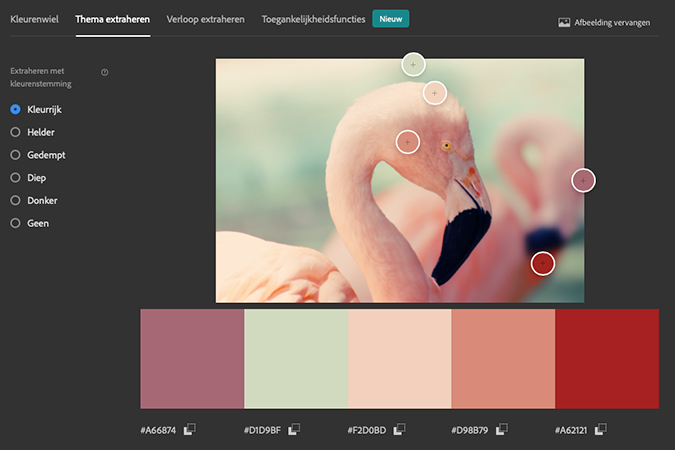
Een andere handige functie van Adobe Color is de ‘Thema extraheren’-functie. Daarmee kun je een foto uploaden op basis waarvan vervolgens een palet wordt samengesteld. Zo kun je een voor jouw inspirerende foto gebruiken om de kleuren op je website te bepalen. Of gebruik de tool om kleuren te vinden die perfect matchen bij de foto in je carrousel!

Ben je eruit en heb je de perfecte kleuren voor je webshop gevonden? Mooi! Hou er rekening mee dat je voor een goede balans zorgt op je website tussen de kleuren uit je palet. Lichtblauwe tekst op een wat donkerder blauwe achtergrond is bijvoorbeeld geen goed idee als je het leesbaar wilt houden. En bestelknoppen vallen het meest op als ze een contrasterende kleur hebben, bijvoorbeeld rood op een lichtblauwe achtergrond. Laat voor de zekerheid je website aan anderen zien voordat je hem live zet! Zo weet je of je website prettig voor het oog en of alles goed leesbaar is.