Het valt ons op dat bij veel shops nog altijd de standaard favicon wordt geladen. Dat is jammer want de favicon is een belangrijk instrument in de branding en promotie van je webshop. Daarom leggen we hier kort uit wat een favicon is, hoe je er zelf één kunt maken en hoe je deze vervolgens in je webshop plaatst.
De favicon (van favorite icon) is het kleine plaatje dat in het tabblad van de browser naast de titel van de site wordt getoond.
![]()
In het geval van een Shoppagina webshop is dat standaard een rood cirkeltje met daarin de witte S. Dit icoontje kun je uiteraard vervangen door je eigen plaatje. Dat is ook raadzaam omdat je op deze manier een symbool of beeldmerk onlosmakelijk kunt verbinden aan je webshop.
De favicon werd in 1999 geïntroduceerd door Microsoft en was in eerste instantie bedoeld als icoontje voor sites die waren toegevoegd aan de bladwijzers of favorieten, vandaar de naam favorite icon. Het plaatje is doorgaans niet groter dan 16x16 pixels en dient een zogenaamd .ico-bestand te zijn.
Er zijn verschillende sites waarop je een eigen favicon kunt tekenen of maken op basis van een afbeelding. Een goed voorbeeld is favicon.cc. Op deze site kun je eenvoudig zelf een favicon tekenen of een afbeelding uploaden die vervolgens wordt omgezet naar een favicon-bestand. In het tabblad waarin deze site wordt getoond wordt de favicon direct getoond en kun je zien of het een duidelijk plaatje is geworden.
![]()
Omdat het een bijzonder klein plaatje betreft is het raadzaam om te kiezen voor een hele simpele afbeelding. Bijvoorbeeld een enkele letter, je beeldmerk of een symbooltje. Hierbij is het van belang dat het herkenbaar is en een duidelijke associatie met je webshop oproept.
Wanneer je tevreden bent over het resultaat klik je op “Download favicon” en sla je het bestand op je computer op.
Om de favicon in je webshop te plaatsen log je in op de webshop en ga ja naar Ontwerp aanpassen > Favicon bewerken in het hoofdmenu. Klik op ‘Bestand kiezen’ en navigeer op je computer naar het zojuist opgeslagen bestand en upload deze naar de shop. Vervolgens klik je op ‘Opslaan om de favicon te laden.
![]()
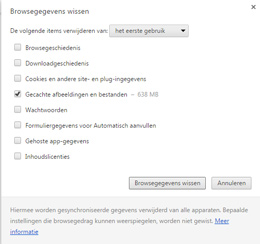
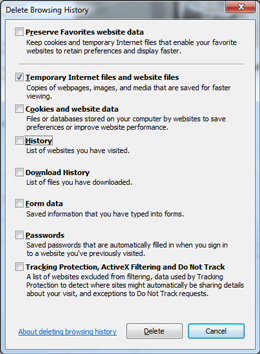
De kans is groot dat de oude favicon niet direct wordt vervangen. Dit wordt veroorzaakt doordat de favicons door de browser zijn opgeslagen in de lokale opslag, de zogenaamde cache. Hierin worden afbeeldingen en andere bestanden opgeslagen zodat sites die eerder zijn bezocht sneller kunnen worden geladen. Bezoekers die nog nooit je webshop hebben bezocht zullen nu dus wel de nieuwe favicon te zien krijgen. Om dit zelf ook te kunnen bekijken dien je de cache te legen. Dit doe je door tegelijkertijd op CTRL, SHIFT en DEL te drukken. In Chrome vink je in ieder geval ‘Gecachte afbeeldingen en bestanden’ aan alvorens op ‘Browsegegevens wissen’ te klikken. In Internet Explorer vink je ‘Tijdelijk internetbestanden’ aan en klik je op ‘Verwijderen’.


Als de cache nog nooit is geleegd kan het even duren voordat alle bestanden zijn verwijderd. Vervolgens refresh je de site door op F5 te drukken of op ‘Vernieuwen te klikken. De nieuwe favicon zal nu worden getoond.
Meer voorbeelden van originele favicons.