Je bent onderhand ongetwijfeld helemaal vertrouwd met de verschillende mogelijkheden en functies van je webshop. Je hebt tenslotte de webshop volledig ingericht en -als het goed is- de eerste bestellingen al afgehandeld. Toch kan het zijn dat je niet bekend met een aantal handige functies in je Shoppagina webshop. Hiermee kun je de workflow verbeteren, afbeeldingen in de shop bewerken of de vormgeving nog meer naar je hand zetten. Ken jij ze alle vijf?
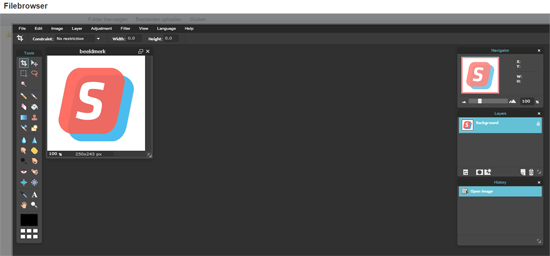
Niet iedereen kan overweg met Photoshop. In veel gevallen is dit programma ook niet alleen te duur maar ook te uitgebreid voor de kleine aanpassingen die nodig zijn om de afbeeldingen op de juiste manier in de shop te kunnen zetten. Daarom hebben wij het online beeldbewerkingsprogramma Pixlr geïntegreerd in de software. Hierin kun je heel eenvoudig foto’s schalen, bijsnijden, voorzien van tekst etc. Je vindt de editor door een afbeelding te selecteren in de file manager en vervolgens op ‘Afbeelding bewerken’ te klikken. De file manager vind je overigens door in de teksteditor op ‘Afbeelding invoegen / bewerken’ te klikken en vervolgens op het bladerknopje (map met loep).

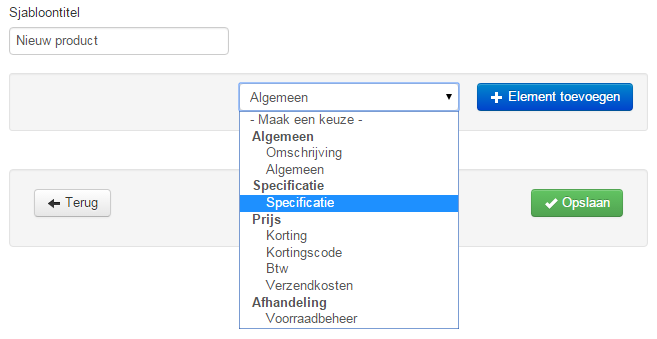
De meeste producten delen bepaalde instellingen, zoals de wijze waarop de voorraad wordt bijgehouden, wat er moet gebeuren wanneer een product is uitverkocht, etc. Deze instellingen kun je vastleggen in een productsjabloon. Daarbij kun je instellen welk sjabloon moet worden toegepast bij het toevoegen van nieuwe producten. Zo kun je ook nog eens verschillende sjablonen voor verschillende productgroepen maken. Op deze manier bespaar je een hoop tijd bij het toevoegen van nieuwe producten.
Je vindt deze functie in het hoofdmenu onder Webshop > Geavanceerd > Productsjablonen. Hoe het precies werkt wordt hier uitgelegd.

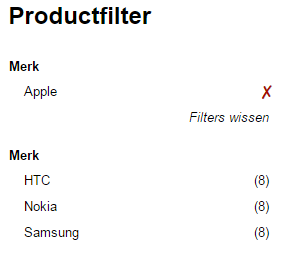
Een andere geavanceerde functie is de labelfunctie. Deze functie heeft meerdere toepassingen. Niet alleen kun je hiermee zowel het categorie- als het hoofdfilter instellen. Tevens biedt het de mogelijkheid om producten uit verschillende categorieën te verzamelen en op één pagina te tonen. De werking is heel eenvoudig. Je maakt een labelset aan en die geef je een naam, bijvoorbeeld ‘Merk’. Aan de set voeg je verschillende labels toe, zoals ‘Apple’, ‘Samsung’, ‘HTC’, ‘Nokia’ etc. Hierbij kun je aangeven of deze moeten worden getoond in het categoriefilter en/of het hoofdfilter. Vervolgens wijs je de labels toe aan verschillende producten. Dit doe je bij een product in het tabblad ‘Productlabels’. Wil je nu alle producten met een bepaald label, bijvoorbeeld alle Apple-producten, op één pagina tonen dan maak je deze pagina aan, voeg je een nieuw pagina-element toe en kiesje je onder ‘Dynamische content’ de optie ‘Toon alle producten met het gekozen label’.
Deze functie vind je onder Webshop > Geavanceerd > Productlabels en meer informatie vind je in het supportartikel filters toevoegen.

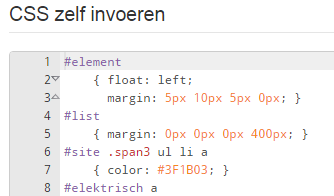
Hoewel de beschikbare template op allerlei manieren kan worden aangepast via het ontwerpmenu kan het zijn dat je er elementen zijn die je niet (afzonderlijk) kunt aanpassen via deze editor. Voor degenen die verstand hebben van Cascading Style Sheets (CSS) kunnen wij kosteloos de stylesheet-module installeren. Via deze module is het mogelijk je eigen stijl aan de bestaande stylesheet toe te voegen of de huidige opmaak te overschrijven. Op deze manier kun je de vormgeving van de shop nog meer naar je eigen hand zetten.
Heb je verstand van CSS en wil je hiervan gebruikmaken? Stuur ons een bericht. Wij kunnen overigens geen support bieden op de aanpassingen die je via deze module toepast.

De responsive template beschikt over de carrousel waarmee je natuurlijk een prachtige slideshow op de homepage kunt plaatsen. Wij kunnen ons echter voorstellen dat je ook op andere pagina’s een leuke slideshow wilt tonen. Daarvoor kun je de header-module gebruiken. In de oude templates werd deze slideshow aan de bovenzijde van iedere pagina geplaatst (vandaar de naam ‘header’). Het is echter ook mogelijk om deze in een pagina te plaatsen. In een header kun je verschillende afbeeldingen (slides) plaatsen, je kunt een logo overlay en tekst toevoegen. Tot slot kun je ook de afmetingen instellen. Op deze manier kun je eenvoudig een mooie paginavullende slideshow maken.
Deze functie vind je onder ‘Header’ in het hoofdmenu. Meer informatie over de werking vind je vanaf pagina 47 in de oude handleiding.

Heb je vragen over bepaalde functies, mail naar info@shoppagina.nl of bel 030 - 7110340.